🎬 岸边的风:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
尝试在 Visual Studio Code 中使用 React
如果你不熟悉如何使用 React,本指南介绍了一些基础知识,可帮助你入门。
必备条件
- 安装 React(应在 Windows 还是在适用于 Linux 的 Windows 子系统上安装)
- 安装 VS Code。 我们建议在 Windows 上安装 VS Code,无论你计划在 Windows 还是在 WSL 上使用 React。
一些基本术语和概念
React 是用于生成用户界面的 JavaScript 库。
-
它是声明性的,这意味着你可以编写自己所需的代码,然后 React 会使用已声明的代码并执行所有 JavaScript/DOM 步骤以得到所需的结果。
-
它是基于组件的,这意味着应用程序是使用预制的且可重用的独立代码模块创建的,这些模块管理其自己的状态并且可使用 React 框架互相粘附在一起,这样就可以在不让状态出现在 DOM 中的情况下通过应用传递数据。
-
React 的宣传语是“Learn once, write anywhere(一次学习,处处适用)。”目的是实现代码重用,不是假设你如何将 React UI 用于其他技术,而是在无需重写现有代码的情况下使组件可以重复使用。
-
JSX 是为了与 React 一起使用而编写的 JavaScript 的语法扩展,其与 HTML 类似,但实际上是需要编译或转换为常规 JavaScript 的 JavaScript 文件。
-
虚拟 DOM:DOM 是 Document Object Model(文档对象模型)的缩写,表示应用的 UI。 每当应用 UI 的状态更改时,DOM 会进行更新以表示这种更改。 DOM 频繁更新时,性能会变慢。 虚拟 DOM 只是 DOM 的可视化表示形式,因此当应用状态发生更改时,将更新虚拟 DOM 而不是实际 DOM,从而降低性能成本。 它是 DOM 对象的表示形式,如一个轻量级副本。
-
视图:呈现在浏览器中供用户查看的内容。 在 React 中,视图与你希望用户在其屏幕上看到的呈现元素的概念相关。
-
状态:指由不同视图存储的数据。 状态通常取决于用户的身份和用户正在执行的操作。 例如,登录到网站可能会显示你的用户配置文件(视图)及你的姓名(状态)。 状态数据会根据用户而更改,但视图将保持不变。
尝试在 Visual Studio Code 中使用 React
通过 React 创建应用程序的方法有多种(请参阅 React 概述页中的示例)。 本教程将介绍如何使用 create-react-app 快速设置一个可正常运行的 React 应用,这样你就可以看到它运行并可专注于通过代码进行试验,从而不用关心生成工具如何。
-
在 Windows 或 WSL 上使用 create-react-app(查看上述先决条件)创建新项目:
npx create-react-app hello-world -
更改目录,使你位于新应用的文件夹中 (
cd hello-world),然后启动应用 (npm start)新的 React Hello World 应用将编译并打开默认 Web 浏览器,以显示其正在 localhost:3000 上运行。
-
停止运行 React 应用 (Ctrl+c),并通过输入以下命令在 VS Code 中打开其代码文件:
code . -
找到 src/App.js 文件,并找到如下所示的标头部分:
JavaScript复制
<p>Edit <code>src/App.js</code> and save to reload.</p>将其更改为:
JavaScript复制
<p>Hello World! This is my first React app.</p>
尝试通过 API 使用 React
若使用相同的 Hello World! 应用 (通过 React 生成并通过 Visual Studio Code 更新的应用),让我们尝试添加 API 调用以显示某些数据。
-
首先,让我们删除 app.js 文件中的所有内容,并将其变成一个类组件。 我们首先从 React 导入 组件 ,然后使用该组件创建类组件。 (有两种类型的组件:类和函数)。 我们还将在
return()语句中添加一些自定义 JSX 代码。 可以重载页面以查看结果。app.js 文件现在应如下所示:
JavaScript复制
import React, { Component } from 'react'; class App extends Component { render() { return ( <p>Hello world! This is my first React app.</p> ); } } export default App;
-
接下来,设置一个本地状态,在该状态下,我们可以保存 API 中的数据。 状态对象是我们可以存储将在视图中使用的数据的位置。 视图呈现在
render()内部的页。要添加本地状态,我们首先需要添加构造函数。 实现 React.Component 子类的构造函数时,应在任何其他语句之前调用
super(props)。 否则this.props将不会在构造函数中定义,这会导致出现 bug。 Props 将数据向下传递到组件。我们还需初始化本地状态,并向
this.state分配一个对象。 使用 posts 作为一个空数组,我们可以使用 API 中的 post 数据对其进行填充。app.js 文件现在应如下所示:
JavaScript复制
import React, { Component } from 'react'; class App extends Component { constructor(props) { super(props); this.state = { posts: [] } } render() { return ( <p>Hello world!</p> ); } } export default App; -
要调用一个包含数据的 API 以便在 React 应用中使用,我们将使用 .fetch JavaScript 方法。 我们将调用的 API 是 JSONPlaceholder,它是用于测试和原型制作的免费 API,并提供 JSON 格式的虚假占位符数据。 componentDidMount 方法用于将
fetch装载到 React 组件。 API 中数据保存在我们的状态中(使用 setState 请求)。JavaScript复制
import React, { Component } from 'react'; class App extends Component { constructor(props) { super(props); this.state = { posts: [] } } componentDidMount() { const url = "https://jsonplaceholder.typicode.com/albums/1/photos"; fetch(url) .then(response => response.json()) .then(json => this.setState({ posts: json })) } render() { return ( <p>Hello world!</p> ); } } export default App; -
让我们查看一下 API 在我们的
posts状态中保存了哪些数据。 以下是虚假 JSON API 文件的一些内容。 我们可以使用以下类别查看列出的数据的格式:albumId、id、title、url 和 thumbnailUrl。JSON复制
[ { "albumId": 1, "id": 1, "title": "accusamus beatae ad facilis cum similique qui sunt", "url": "https://via.placeholder.com/600/92c952", "thumbnailUrl": "https://via.placeholder.com/150/92c952" }, { "albumId": 1, "id": 2, "title": "reprehenderit est deserunt velit ipsam", "url": "https://via.placeholder.com/600/771796", "thumbnailUrl": "https://via.placeholder.com/150/771796" } ] -
我们需要添加一些页面样式以显示 API 数据。 只使用 Bootstrap 来处理样式。 我们可以将 Bootstrap CDN 样式表参考复制和粘贴到 React 应用的
./public/index.html文件中。HTML复制
<!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous"> <title>React App</title> </head> <body> -
若要显示 API 数据,同时引用 Bootstrap 类进行样式设置,我们现在需要在呈现的
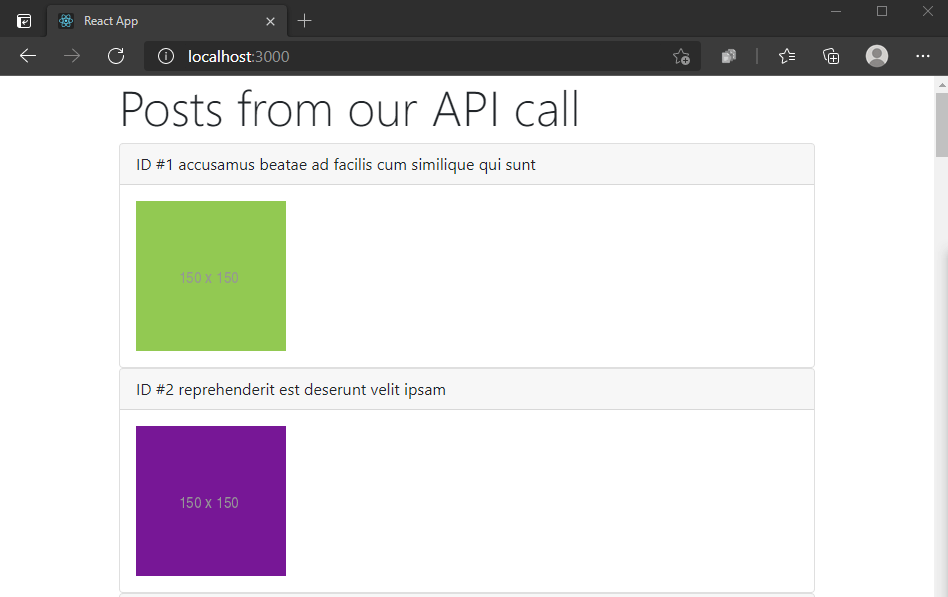
return()语句中添加一些 JSX 代码。 我们将添加一个容器和一个标头(Posts from our API call),并为 API 中每个数据块添加一张卡。 我们将使用 map() 方法显示存储为键的posts对象中的数据。 每张卡都将显示一个标头,其中包含 ID # ,随后是 JSON 数据中的键值 post.id 和 post.title。 然后是正文,其显示基于 thumbnailURL 键值的图像。JavaScript复制
render() { const { posts } = this.state; return ( <div className="container"> <div class="jumbotron"> <h1 class="display-4">Posts from our API call</h1> </div> {posts.map((post) => ( <div className="card" key={post.id}> <div className="card-header"> ID #{post.id} {post.title} </div> <div className="card-body"> <img src={post.thumbnailUrl}></img> </div> </div> ))} </div> ); } -
通过
npm start再次运行 React 应用,然后在localhost:3000上的本地 Web 浏览器中查看显示的 API 数据。